找到文件views\default\m\ajax\explore_list.tpl.htm文件,然后在<h2><a href="m/article/<?php echo $val['id']; ?>"><?php echo $val['title']; ?></a></h2>下面加上<?php echo FORMAT::parse_attachs(nl2br(FORMAT::parse_markdown(cjk_substr($val['message'], 0, 90, 'UTF-8', '...')))); ?>这句代码。关于css找到static\mobile\css\mobile.css文件,找到/
问题列表 /后用下面这段替换
/
问题列表 /
.aw-question-list, .aw-feed-list{margin-top: 10px;}
.aw-question-list > .mod-body > ul > li, .aw-feed-list > .mod-body > ul > li{margin-bottom:10px;background-color: #fff;border:1px solid #e6e6e6;border-radius: 4px;}
.aw-question-list h2, .aw-feed-list h2{margin:0;font-size: 16px;font-weight: bold;}
.aw-question-list h2 a, .aw-feed-list h2 a{font-size: 16px;line-height: 1.7em;word-wrap:break-word;}
.aw-question-list li .mod-body{padding:10px; height:140px; overflow:hidden; }
.aw-question-list li .mod-body br{display:none; }
.aw-question-list li .mod-footer{padding:10px;border-top:1px solid #e6e6e6;font-size: 14px;color: #999;}
/****************************************/
.aw-question-list li .mod-body .markitup-box{max-height:100%; width:500px;overflow: hidden;}
.aw-question-list li .mod-body .img{width: 112px;height: 74px;margin-left:5px;}
.aw-question-list li .mod-body .aw-comment-upload-img-list{ float:left;top: 0; overflow:hidden}
.aw-question-list li .mod-body .aw-comment-upload-img-list img{ float:left; top: 0;max-width: 112px; max-height:74px;border:solid #f1f1f1 1px; border-radius:7px; overflow:hidden }
.aw-question-list li .mod-body .markitup-box img{overflow:hidden;top: 0;width: px;}
.aw-question-list li .mod-body .more{font-size: 12px;}
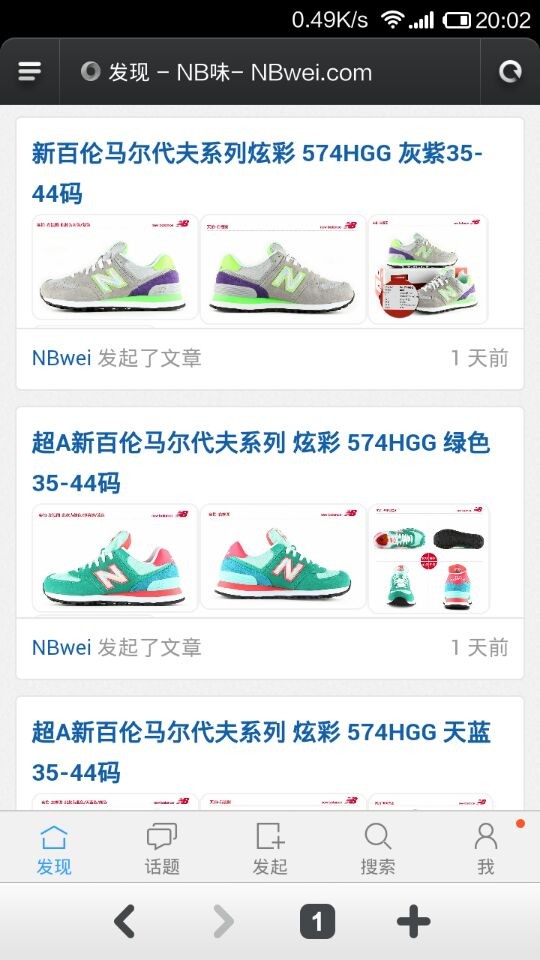
好了,来张,效果图,小米,苹果测试OK,具体请访问www.nbwei.com/m体验效果
对于自己想要什么效果可以自己更细致得调试排版,或留言共同研究,

阅读全文
收起全文